※ 이 코드는 정답이 아니고, 집단지성의 힘을 빌려 재구성한 코드입니다! 이와 같은 방식을 구현하는 방법은 많습니다.

/**
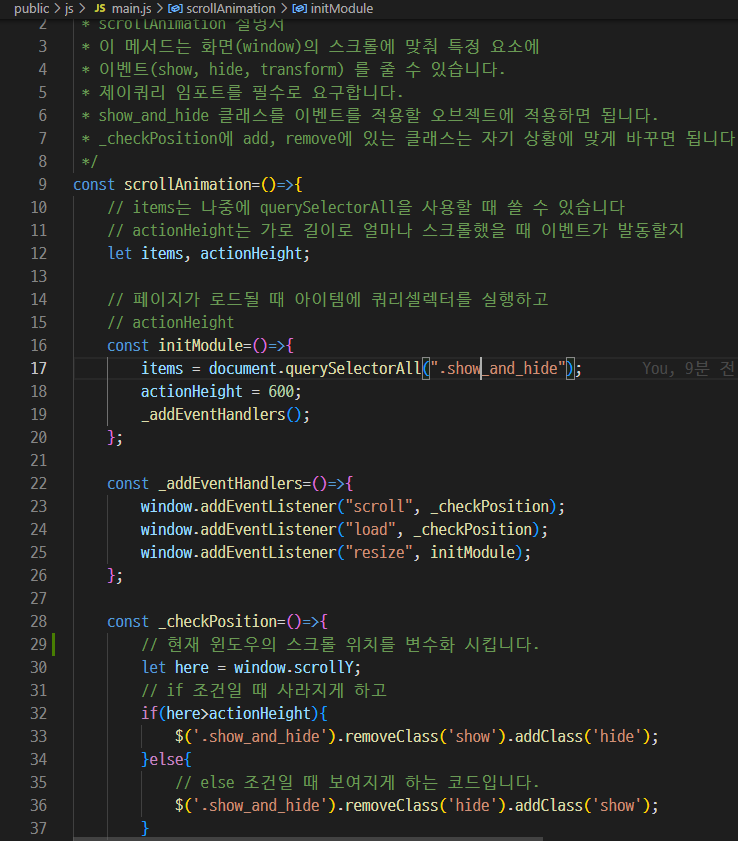
* scrollAnimation 설명서
* 이 메서드는 화면(window)의 스크롤에 맞춰 특정 요소에
* 이벤트(show, hide, transform) 를 줄 수 있습니다.
* 제이쿼리 임포트를 필수로 요구합니다.
* show_and_hide 클래스를 이벤트를 적용할 오브젝트에 적용하면 됩니다.
* _checkPosition에 add, remove에 있는 클래스는 자기 상황에 맞게 바꾸면 됩니다.
*/
const scrollAnimation=()=>{
// items는 나중에 querySelectorAll을 사용할 때 쓸 수 있습니다
// actionHeight는 가로 길이로 얼마나 스크롤했을 때 이벤트가 발동할지
let items, actionHeight;
// 페이지가 로드될 때 아이템에 쿼리셀렉터를 실행하고
// actionHeight
const initModule=()=>{
items = document.querySelectorAll(".show_and_hide");
actionHeight = 600;
_addEventHandlers();
};
const _addEventHandlers=()=>{
window.addEventListener("scroll", _checkPosition);
window.addEventListener("load", _checkPosition);
window.addEventListener("resize", initModule);
};
const _checkPosition=()=>{
// 현재 윈도우의 스크롤 위치를 변수화 시킵니다.
let here = window.scrollY;
// if 조건일 때 사라지게 하고
if(here>actionHeight){
$('.show_and_hide').removeClass('show').addClass('hide');
}else{
// else 조건일 때 보여지게 하는 코드입니다.
$('.show_and_hide').removeClass('hide').addClass('show');
}
}
return {
init: initModule
}
}
// 함수 초기화를 시켜줍니다.
scrollAnimation().init();
밑에 부분에서는 쿼리셀렉터를 이용한 구문이 없지만 원래 코드에서 쓰던 구조를 변형해서 제이쿼리로 특정 분기를 잡아서 클래스를 주고 사라지게 하는 방식을 채택했습니다.
'코딩이야기 > JavaScript' 카테고리의 다른 글
| [JSON] Javascript 에서 배열을 이용해 json 파일 형식처럼 만드는 방법 연습하기 -2- (0) | 2023.02.23 |
|---|---|
| [JSON] Javascript 에서 배열을 이용해 json 파일 형식처럼 만드는 방법 연습하기 (0) | 2023.02.22 |
| [Javascript] 클라이언트서버랜더링과 서버사이드랜더링, CSR, SSR (0) | 2023.02.14 |
| [JavaScript] 코딩테스트 연습, 둘만의 암호 풀이 (0) | 2023.02.08 |
| [Javascript] js를 이용하여 html 만으로 include 하는 법 (0) | 2023.02.03 |