들어가며
최근 프로젝트에서 특정 텍스트를 블러 처리해야 하는 요구사항이 있었습니다. 처음에는 단순히 모자이크 효과만 생각했는데, CSS만으로도 여러 가지 흥미로운 방법이 있다는 걸 알게 되었습니다. 이전에는 텍스트를 감싸는 div를 relative로 만들고 그 안에 absolute, z-index 등을 조정한 반투명한 레이어를 올리는 식으로 구현했었는데 다른 방법이 없나 찾아보다가 공부하게 되었습니다.
text-shadow로 블러 효과 구현하기
가장 먼저 시도해본 방법은 text-shadow와 color: transparent를 조합하는 것이었습니다:
<style>
.blur-text {
color: transparent;
text-shadow: 0 0 5px rgba(0,0,0,0.5);
}
</syle>
...
<div class="blur-text">이 텍스트는 블러 처리됩니다.</div>
...이 방식의 특징은:
- 텍스트 자체는 투명하게 처리하고
- 그림자 효과로 블러된 모양을 만듭니다
- text-shadow의 세 번째 값(blur-radius)을 조절해서 블러 강도를 조절할 수 있습니다
text-shadow의 응용
다른 활용방법은 없나 찾아보다가 예제를 만들어보게 되었습니다.
/* 네온 사인 효과 */
.neon-text {
color: #fff;
text-shadow:
0 0 5px #fff,
0 0 10px #fff,
0 0 20px #0ff,
0 0 40px #0ff;
}
/* 텍스트 외곽선 효과 */
.outline-text {
color: white;
text-shadow:
-1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
}text-shadow의 값들을 여러 번 지정하면 레이어처럼 쌓이는 효과를 만들 수 있습니다.
네온 사인 효과의 경우:
1. 가장 안쪽부터 바깥쪽으로 점점 커지는 흰색 그림자(0 0 5px #fff, 0 0 10px #fff)로 빛나는 듯한 느낌을 주고
2. 그 위에 하늘색 그림자(0 0 20px #0ff, 0 0 40px #0ff)를 더해 네온 특유의 번짐 효과를 만듭니다
외곽선 효과는 좀 더 재미있는 접근인데요:
1. 텍스트의 상하좌우 네 방향에 1px 크기의 검정 그림자를 배치해서
2. 마치 텍스트에 외곽선을 그린 것처럼 보이게 만듭니다
filter: blur 활용하기
/* 기본 블러 */
.blur-element {
filter: blur(5px);
}
/* 블러와 밝기 조절 */
.blur-and-dark {
filter: blur(3px) brightness(80%);
}
/* 여러 필터 조합하기 */
.filter-combo {
filter: blur(2px) brightness(150%) grayscale(50%);
}filter 속성은 포토샵의 필터처럼 다양한 시각적 효과를 줄 수 있습니다:
기본 블러의 경우:
- blur(5px)는 요소를 마치 핀트가 안 맞는 사진처럼 흐릿하게 만듭니다
- 픽셀값이 클수록 더 흐릿해집니다 블러와 밝기를 조절한 경우:
- blur(3px)로 약간의 흐림 효과를 주고
- brightness(80%)로 전체적인 밝기를 20% 낮춰서
- 마치 서리유리를 통해 보는 것 같은 효과를 만듭니다
필터 조합의 경우:
- blur(2px)로 살짝 흐리게 하고
- brightness(150%)로 밝기를 50% 높이고
- grayscale(50%)로 컬러를 절반만 남겨서
- 마치 빛에 바랜 듯한 효과를 만들어냅니다 이렇게 여러 필터를 조합하면 단순한 블러 이상의 다양한 효과를 만들 수 있습니다.
예제 통합
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, sans-serif;
max-width: 800px;
margin: 40px auto;
padding: 0 20px;
}
.demo-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 20px;
margin: 20px 0;
}
.demo-item {
background: #f8f9fa;
padding: 20px;
border-radius: 8px;
text-align: center;
}
.demo-label {
font-size: 14px;
color: #666;
margin-bottom: 10px;
}
.blur-text {
color: transparent;
text-shadow: 0 0 5px rgba(0,0,0,0.5);
font-size: 20px;
}
.neon-text {
color: #fff;
text-shadow:
0 0 5px #fff,
0 0 10px #fff,
0 0 20px #0ff,
0 0 40px #0ff;
font-size: 20px;
background: #333;
padding: 10px;
}
.outline-text {
color: white;
text-shadow:
-1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
font-size: 20px;
background: #f0f0f0;
}
.blur-element {
filter: blur(5px);
font-size: 20px;
}
.blur-and-dark {
filter: blur(3px) brightness(80%);
font-size: 20px;
}
.filter-combo {
filter: blur(2px) brightness(150%) grayscale(50%);
font-size: 20px;
}
</style>
</head>
<body>
<h2>CSS 블러 효과 데모</h2>
<div class="demo-grid">
<div class="demo-item">
<div class="demo-label">text-shadow 블러</div>
<div class="blur-text">안녕하세요</div>
</div>
<div class="demo-item">
<div class="demo-label">네온 효과</div>
<div class="neon-text">네온사인</div>
</div>
<div class="demo-item">
<div class="demo-label">외곽선 효과</div>
<div class="outline-text">외곽선</div>
</div>
<div class="demo-item">
<div class="demo-label">filter: blur()</div>
<div class="blur-element">블러 필터</div>
</div>
<div class="demo-item">
<div class="demo-label">blur + brightness</div>
<div class="blur-and-dark">블러 + 어둡게</div>
</div>
<div class="demo-item">
<div class="demo-label">여러 필터 조합</div>
<div class="filter-combo">필터 조합</div>
</div>
</div>
</body>
</html>
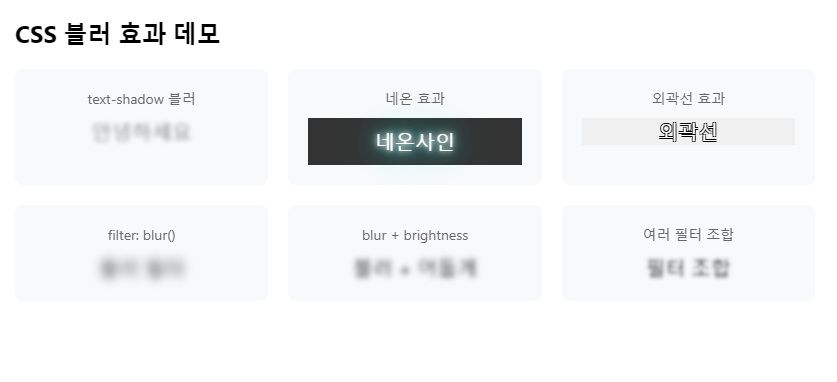
실제 구현 결과

생각보다 네온사인은 적절히 사용하면 꽤 괜찮은 상황이 있을 것 같고
개인적인 저의 취향에는 text-shadow 블러를 가볍게 사용하거나 filter blur를 쓸 때는 brightness를 같이 사용하고 싶네요
각 효과의 특징과 활용법
실제로 구현해보니 각각의 방식이 장단점이 있었습니다
- text-shadow 방식:
- 텍스트만 블러 처리가 필요할 때 좋습니다
- 투명도와 그림자 강도를 조절해 다양한 효과를 낼 수 있습니다
- 네온사인이나 외곽선 같은 특수한 효과도 만들 수 있습니다
- filter: blur 방식:
- 요소 전체에 블러를 주고 싶을 때 좋습니다
- 이미지에 대한 블러라던지 페이지 자체에 대한 블러처리에선 더 간편하게 줄 수 있습니다.
- brightness, grayscale 등 다른 필터와 조합이 가능합니다
- 블러 정도를 픽셀 단위로 정확하게 조절할 수 있습니다
- 요소 전체에 블러를 주고 싶을 때 좋습니다
'코딩이야기 > HTML & CSS' 카테고리의 다른 글
| [CSS] aspect-ratio로 반응형 캐러셀 최적화하기 - DOM 중첩 없이 비율 유지하는 방법 (2) | 2024.10.24 |
|---|---|
| [HTML/CSS] hover 이벤트시 다른 클래스, id 에도 효과를 주는 법 (0) | 2023.02.07 |
| [HTML & CSS] Hover의 이벤트들 cursor의 속성들. (0) | 2022.10.23 |
| [HTML5 & CSS] 속성 선택자 (0) | 2022.08.09 |
| 입력에 필요한 태그와 속성 (HTML & CSS) 01 (0) | 2022.07.18 |