git checkout "빠져나갈 브랜치 이름"
(로컬에서 브랜치를 만들어두지 않았던 상태라면
git checkout -b "브랜치 이름"
이 명령어로 브랜치의 생성과 이동을 한번에 해도 괜찮다.
git add .
(혹은 git add "추가할 파일 이름")
git commit -m "커밋 남길 메시지"
git push origin "1번 줄에서 입력했던 브랜치 이름"
git checkout "원래 있던 곳"
(보통은 main 이나 master로 빠져나갈겁니다)
git merge "1번 줄에서 입력했던 브랜치 이름"
git push위와 같은 순서로 브랜치를 생성하고
생성한 브랜치에 commit 및 push를 한 후 메인과 merge를 할 수 있습니다.
이때의 merge 방식은 fast-forward 입니다.
현재 커밋이 6번이라고 가정했을 때
master나 main 브랜치에 이슈가 생겨서
5번으로 커밋을 되돌리고 임시용 브랜치 A를 만들어서 위의 6번을 그 브랜치에 푸쉬해둔 후
되살린 5번 커밋의 내용을 바탕으로 문제를 해결한 후 B 브랜치를 만들어서 보낸 커밋을 6-2라고 합시다.
6번과 6-2는 fast-forward 방식으로 merge하기 힘들 수 있습니다. 같은 파일을 작업했다고 치면
conflict가 날 것이기 때문입니다.
이런 경우에 협업에서 가장 많이 사용하게 되는 방식이
3way_merge 입니다.
임시대피용 브랜치 A와 문제 해결을 위한 또 하나의 브랜치 B가 있습니다.
여기서 위에서 사용한 방식으로 main과 A를 merge 하게 되면 처음에는 fast-forward 방식으로 merge 되었다고 출력이 됩니다.
그런 후에 6번 커밋이 있는 main과 6-2번 커밋이 있는 B를 merge 하게 되면 fast-forward 방식이 아닌,
Merge made by the 'recursive' strategy라는 식으로 merge가 진행됩니다.
이 의미는 6번 커밋과 6-2번 커밋을 서로 비교하는 것이 아닌, 그 둘의 부모 커밋인
5번 커밋을 바탕으로 3_way_merge를 하였다는 뜻입니다.
이 3_way_merge도 치트키는 아닌게, 같은 이름의 파일에 같은 부분이 수정되었다면 여전히 conflict가 뜰 수 있습니다.
그럼에도 불구하고 한번의 커밋을 바탕으로 여러명이서 하나의 파일 이름에 내용들을 추가할 경우, 위와 같이 3_way_merge를 할 수 있어야합니다.
이 방법이 어렵다면 제가 아는 수준에서는 여러 사람이 하나의 파일을 수정하는 일을 최대한 피해야합니다만...
백엔드던 프론트엔드던 협업에서는 위와 같은 방법을 숙지할 수 있으면 좋을 것이라 생각합니다.
'코딩이야기 > Git, Github' 카테고리의 다른 글
| [Git] .gitignore(깃 이그노어) 만들고 활용하기 (0) | 2023.02.16 |
|---|---|
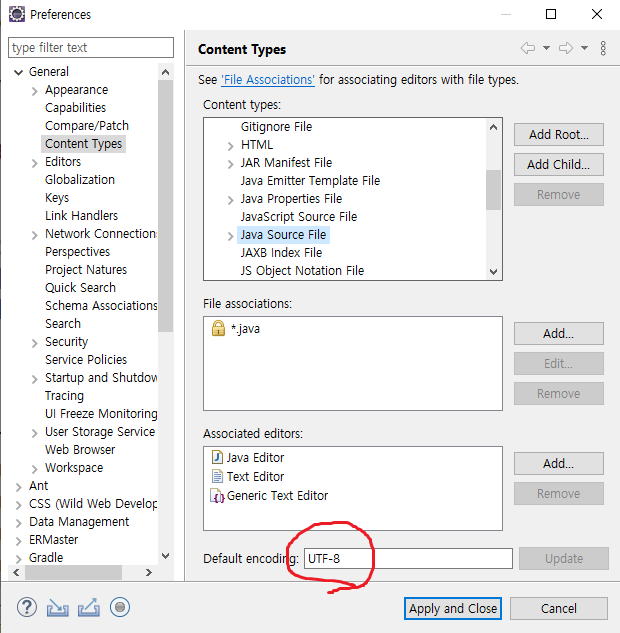
| [Git, Eclipse] euc-kr 에서 utf-8로 변환(euc-kr 한글 깨짐 해결) (0) | 2022.12.28 |
| [git, github] warning: adding embedded git repository 원인 및 해결 (0) | 2022.11.22 |
| [git, github] 깃을 이용해서 프로젝트 깃허브로 백업 시키기 (0) | 2022.09.07 |